细数10大网页视觉设计错误 用户体验需重视
导语:在网络日益发达的今天,大家肯定都见过不少网站,但是大多数网站的设计都十分糟糕。这些设计糟糕的网站不仅在布局上问题多多,而且很不重视用户体验,致使网站流失大量用户。印尼专业设计师Albertus Adrianto近日在设计网站1stwebdesigner上撰文阐述了在网页视觉设计上常出现的10大错误。希望设计者们引以为诫:网站其实也是一个产品,也有它的用户体验,你意识到了这一点,你的网站才会推动你的宣传。

站长之家(CHINAZ.com)4月24日编译:相信大家上网都看到过很多网站,而且我敢保证你看到的布局糟糕的网站比优秀的多。这点我感同身受,设计和布局糟糕的网站实在是太多了。我再也不会去浏览这些网站,更别提把他们加入书签。为此,我会向大家分享一些在网页视觉设计上常犯的错误。
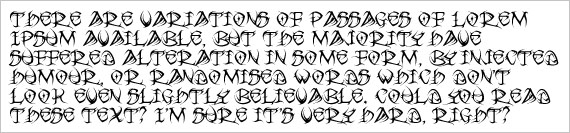
1.字体滥用

你还记得你访问网站时那些过于花俏且难以辨认的手写字体吗?网站的正文内容绝不要使用这类手写字体,否则访问者阅读文章非常吃力,要选用容易辨认的字体。
另外,一些设计人员在网站使用非标准字体。如果网站的访客只是对另类字体不了解的普通人,他们对此会产生疑惑:“为什么网站的字体这么小”。我就经历过这样的事情,当时我在网站使用非标准字体来提升文本清晰度,但可惜的是,这反倒引来了网友对网站的抱怨。其实,只要老老实实地用Arial、Helvetica、Verdana、Georgia或者Times New Roman这些字体就足够了,每个人的电脑都有这些字体。
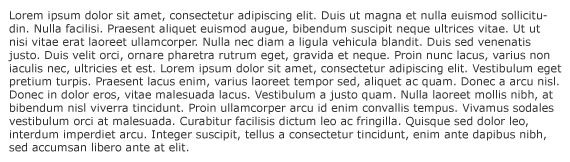
2.海量文字,图片欠奉

如果一个网站只有密密麻麻的文字,总有一天会引起大家的厌烦,等他们哪天厌倦了你那些文字内容,就会立马掉头走人,再不会回来。你要搞清楚,这是互联网,不是程序开发秘籍。如果你拿不定注意该添加什么样的图片,那就去找与你文章标题相关的图片。你的网站千万不能只有文字,图片欠奉。
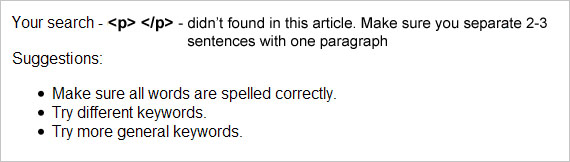
3.长文章不分段

即便你在文章中添加了合适的图片,也别忘记了给文章进行分段。如果你看的文章单词数在500以上,并且还没有分段,用户体验多半不会很好。为长文章分段可以方便大家更好地阅读网站内容。
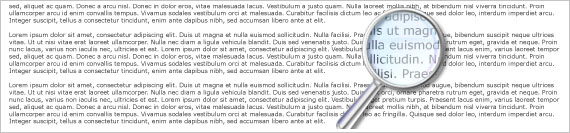
4.切忌字体太小

你有遇到过访问网站时,要放大才能看清楚网站内容的吗?这样的用户体验太差了。要主体内容的能够清楚地阅读,它的字号至少要设为12pt。如果没达到这个值,我们得用放大镜才能看清楚。
5.过度使用Flash

从视觉角度来看,任何Falsh的使用都会为网站增色不少。但是可惜的是,Flash使用会加重网站负荷,造成网站载入速度较慢,直接引起新访客立马走人的几率更高。除非你万不得已,要不然就尽量减少Flash的使用吧。我个人非常不喜欢用Flash进行网站介绍,烦人不说,还浪费时间。
6.选用素色背景

大多数的优秀的网站使用素色背景来提升它的易读性。如果你认为五彩斑斓的背景会更好看,那你就大错特错了。这会让大家对你的文章感到厌烦,因为主体内容的文字颜色与背景颜色混在一起,根本看不清楚内容。尽量选用素色背景,图片放在没有文本内容的地方。
7.广告过多

我敢保证,当你看到一个网站充斥了各种各样的横幅广告以及google adsense广告时,你过不了多长时间就会离开。或者更糟糕的是,立马关掉网页,去另一个网站去了。广告决不能凌驾于内容之上,优秀的网站往往把广告放在合适的地方,这样也不会影响到网站的主要内容。
8.讨厌的弹窗

我一直很讨厌那种经常有弹窗的网站,并且还一直弹个不停。这真的很烦人。我是去找资料的,突如其来的弹窗浪费了我的时间。总之,我就是讨厌这些弹窗。
9.长文

长文需要花费你更多的时间,可有些人还是厌倦去看。一篇文章的长度最好控制在1000个单词,并插入一些图片,这要比纯文字内容更吸引人。另外,文字要简洁明了,可以说,大多人都是不喜欢长文章的。
10.超链接颜色不明显

在文字内容中,要让超链接文本的颜色与众不同。这有利于读者辨认出他们访问过的链接,不会再次点击同意的链接。(VIA:1stwebdesigner.com 编译:jasming)
注明:本文由站长之家编辑编译,未经允许不得转载,如需转载请联系pj@chinaz.com。
本页关键词:
上一篇:快速部署安全狗解决CC攻击 下一篇:淘宝客单页产品选择的误区导致的惨痛经历

