网站建造的切图技巧
一般的网站建造轨范年夜体上为:设计效不美观图–》切图+建造静态html模板–》嵌套至CMS,此鱿脯切图虽然是很简单的一个轨范,但其中也有良多技巧,以下是我小我总结出来的几点。
停笔一般用png名目
对于有圆角的导航条图片,可以将双方的圆角部门零丁切出来,中心如不美观有渐变色,也是只切一个像素的条纹,切出来的三个条纹可以合并到一张图片里(上、中、下),使网页中使用的时辰用css中的positon属性来定位图片呈现的位置。
对于用作布景或陪衬效不美观的颜色较多的图片,保留图片时尽可能年夜清楚度和图片巨细中找到一个平衡,既保证图片尽可能小又不失踪真,这点就要凭小我经验了,因为每小我的尺度分歧,万万不能不压缩图片直接放上去,然后靠width和height来进行限制,这样做是自欺欺人,浏览器会先把年夜图片下载到当地,然后悠揭捉式强制将它压缩,显示不单不会更清嚣张,反而会失踪真,曾经我就碰着过有个网站首页都打开了,唯有一个局部是个空白的方形,过了好几秒才加载出来一张图片,好奇的下载了这张图片,竟然有2M多……这一点不光是首页切图,在网站的内容上传时最好也要养成精采的习惯,出格是新闻的配图,此刻的相机效不美观越来越好,拍出来的图片动不动好几兆,必然要对图片尺寸进行措置后再上传,一般措置图片的宽度为500-600像素之间,高度自动等比例即可。
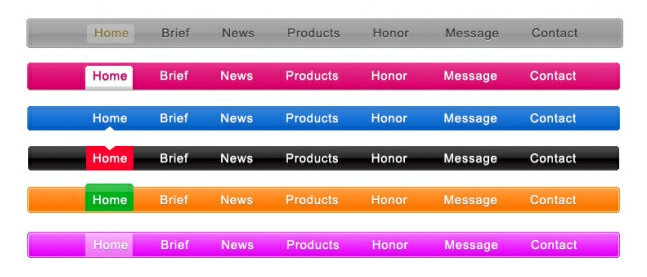
导航栏效不美观图
在切割效不美观图的过程中,对于图片的保留名目也有讲究,一般来说,用图像工具(如photoshop)建造的色彩灿艳的按钮或停笔一般都存成png名目,而用相机拍摄的风光某人物、物体图像多用jpg名目保留,gif一般用来存储含有简单动画效不美观的图像,此外需要注重一点的是,如不美观图片中使用了透明效不美观,要存储成png-8的名目,png的其他名目要么不撑持透明,要么保留时文件要年夜良多,png-8是”性价比”最高的。

总体上,把握一个原则,能用css写的,果断不要用图片。经验告诉我们,首页图片良多的网站打开会很慢,一是因为图片多,需要下载的文件体积就增年夜,二是每一个图片下载城市对处事器有一个请求,增年夜了浏览器与处事端的交互次数,如不美观能把纯色的部门用css来写,而不因为省事直接切图,就会极年夜提高网站的运行效率,我最夙起头进修建造网站时,就想当然的认为怎么样能加速建造速度就怎么来,于是把一个导航条的布景直接切成图片,后来老板看到我写的html代码,告诉我不能这么干,用div界说好宽和高设置布景色和边框,一行代码就搞定。如不美观碰着有渐变色的布景,可以沿着与渐变色不异标的目的切一个像素的条纹,用css中background的repeat-x或repeat-y来自动填充。

以上是小我总结的在网站切图时的一些技巧,但愿对泛博菜鸟级的或者想年夜事网站建造行业的伴侣一些建议,接待进修交流!
切好图片的命名也要养成精采的习惯,最好的命名习惯就是见名知意,我见年夜都网站的图片使用切图工具软件批量切割的,命名很不规范,好比index_01、index_02、index_02_01等有轨则但无意义的图片,也许你说图片命名自己的意义并不是很年夜,因为这个名字只有浏览器加载的时辰才会用,可是,对于一个扩展性强的网站来说,在进行改版和维护的时辰,如不美观要改换某些网站图片,就需要一个一个年夜浏览器中右键查看图片地址,记下每一个长长的没有纪律的图片名称,这会让手艺人员十分解体(也可能就是你自己),所以,在保留图片时就给它写上有意义的名字是很需要的。
本文来自自力博客http://www.zhuojie.cc/?,转载或引用请注明来历。
本页关键词:

