在线网页开发工具Thimble与imcreator评测

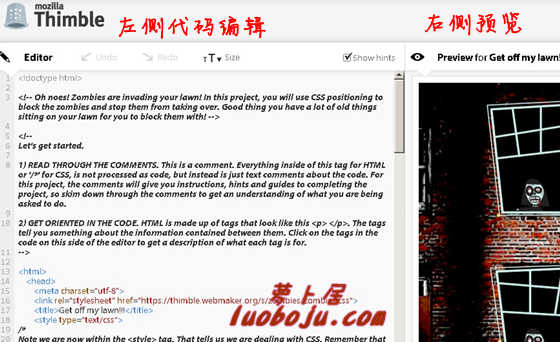
Mozilla于6月19日正式推出了一款基于网页的新开发工具Thimble,采用可视化的编纂器辅佐用户在浏览器中撰写和改削html与css代码,并能够实时的提醒用户代码中的错误,且供给简单的代码声名。

二、用户开发界面:用户开发界面小我感受两款工具各具特色。均选择了使用模板开发,然后,我们看看此两款开发工具的区别吧。
其拭魅这种网页开发工具并非只此一家,前期就使用过此外一款在线网页编纂工具—imcreator,下面,就带巨匠年夜以下三个方面来谈谈此两款网页编纂工具的体验。
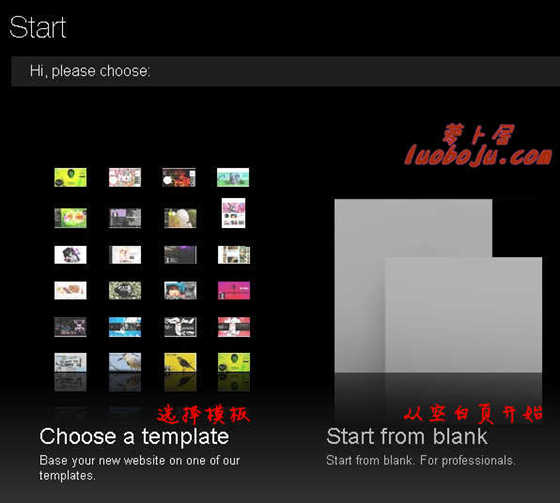
一、选择模式:thimble和imcreator都许可您选择自界说网站或者按照模版进行改削两种体例进行网页编纂。不外,imcreator供给更多的模板选择,其每月会发布几十款新的模板,且imcreator的模板选择页面分类更为具体,让您能更为切确、快速的找到自己想要的模板进行编纂,这一点上,感受imcreator要比thimble做的更为超卓,下图分袂为imcreator和thimble的选择界面:
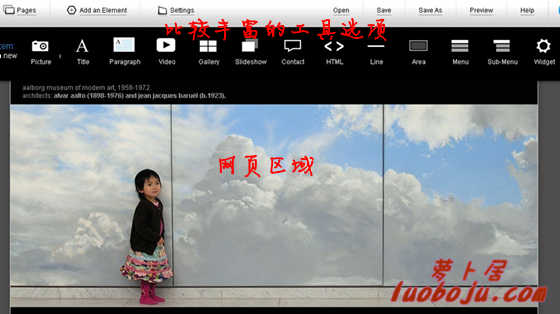
再看看imcreator的开发界面,气概截然分歧了,imcreator界面是单栏显示的,其界面上方供给了一些网页开放常用的一些工具,好比:文字问题、下拉菜单设计、图库设计、seo、favicon的添加等等,使用的时辰,您只需要点击膳缦沔的工具按钮即可,感受这种开发情形更适合新手,您可以不懂html和css而做出了斗劲出色的html页面。

三、发布体例:两款开发工具均可以免费发布您的网站,并随机分配给您一个网页地址,您可以使用此地址,在分歧浏览器中测试其兼容性。

先说说thimble吧,Thimble供给的是双面板设计,左侧为带语法高亮的代码编纂,右侧可实时预览网页效不美观。可是其并为供给一些快键体例,感受这种开发情形更适合有必然经验的网页开发者,至少您要懂点html和css的根基语法,当然如不美观你想联系html和css手艺,它是您的不贰选择。
总之,thimble更适合有必然经验的网页开发人员,而imcreator并无此要求,如不美观您想快速的拥有一个html网页,小我感受,imcreator具有更多的模板可以选择,更为轻松的开发情形;如不美观您是想操练您的html和css手艺,建议您使用thimble工具,其可见可得的编纂模式,是您的不贰选择。好了,今天就介绍到这了,如不美观您感乐趣,可以分袂去两个网站看看,
本页关键词:
上一篇:中国站长的尴尬心结:原创之殇 下一篇:wordpress:巧用前提语句为博客减压

