注册表单中密码遮掩的再设计
很适用的一篇关于密码遮掩问题的切磋,翻译进献给巨匠,但愿对巨匠在设计注册表单时有所启迪。
密码遮掩是一种很老做法,凡是用于注册和登录的表单,用来防止窥探者看到用户的密码。尽管密码遮掩是很好的呵护平安的做法,它仍可能危及到注册表单的体验。当用户注册时,他们等候填写一个无争议、没有后顾之忧的表单,而密码遮掩会起到反浸染。
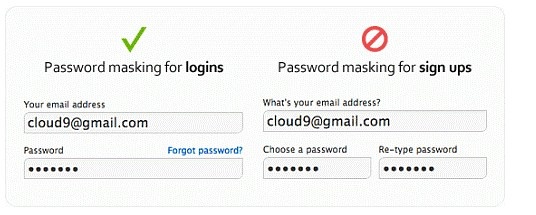
一、合用于登录,却不适于注册
登录表单比注册表单更常用。用户只需注册一次建树账号,却需要多次登录进入账户。因为登录表单被如斯频仍的使用,用户在他人身边输入密码的情形很可能发生。用户有时想要向伴侣或同事展示网上的一些内容,他们也会需要登录。是以,登录表单中的密码遮掩就很合用,因为它能在用户每次上岸时潜匿密码。

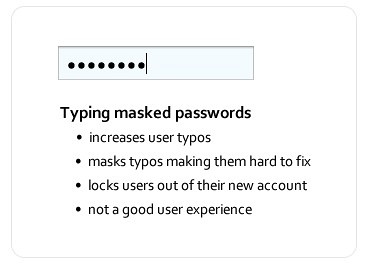
然而,注册表单分歧。密码遮掩常导致用户输入时犯错,因为他们看不到正输入的内容,也无法分辩自己是否输错了。在登录时输错的后不美观不像注沉渑缦愦严重,如不美观用户在登录时输错了密码,他们只要再次输入就可以了。而如不美观在注册时输错,就可能在考试考试登录时被锁定账户,并需要重置密码。用户往往不会埋怨这种情形。但用户看不到自己在输入的内容,操作复杂,这是设计师的过失踪。
二、如不美观在注册表单中省略确认框会若何?
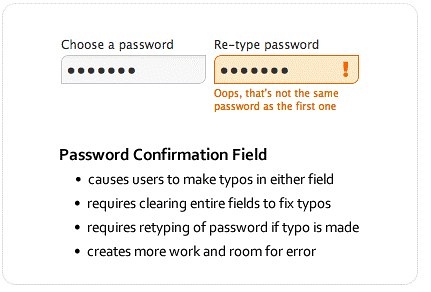
在注册表单中,密码遮掩给用户制造的一个很年夜的障碍就是密码确认框。这个框需要用户一再输入密码并搜检匹配来磨练错误。密码确认框存在的原因是在密码遮掩的情形下,用户可能会输错,而这个额外的框可以磨练出这些错误。

密码确认框可谓专心良苦,但有个错误谬误:用户不得不在密码遮掩的情形下在两个框平分袂输入两次密码,这就更轻易呈现输入错误。更糟糕的是他们必需更正错误;因为用户看不到哪里输错了,所以不得接续根再年夜头输入。密码确认框不仅导致更多输入错误,也使用户必需做更多操作来修复问题,这样绢约驱了流程,使注册成为痛点。
三、短暂性的去失踪密码遮掩可降低输错率
注册表单中的密码遮掩会给用户带来更多不需要的麻烦。它不仅润饰藻饰了密码,也袒护了用户的输入错误,使其很难被发现息争决。它供给的平安性也没那么年夜的辅佐,因为人们凡是是在一小我的情形下注册网站的,身边没有其他人。注册凡是是一次性的操作:一旦完成,就不需要再做了。以纯文本形式把用户密码展示一次也许并不会有那么年夜的平安风险。即使用户在公共场所注册,窥探者看到密码的机缘也是很渺茫的。

所有这些问题的解决法子就是短暂性的去失踪密码遮掩,使用户能够快速切确的输入,也就是说短时刻内不遮掩密码以便让用户能够看到自己输入的内容。短暂的去失踪遮掩能降低输错率,并使用户更轻易查看并改削错误。而且用户不需要担忧窃看者,因为去失踪遮掩是瞬间的,举个例子,如不美观我们把输入的后几个字符展示出来,窃看者需要在几秒内记住一串(但愿是)随机字母字符,这长短常坚苦的。如不美观我们只展示后几个字符,他们需要一段较长的时刻才能够窃看到整个密码。
我想我们的脑子中有时会有窥探妄想症——所以更年夜的问题是用户因为密码遮掩而输入错误,被锁定账号。以下是防止这种情形发生的一些简单技巧:
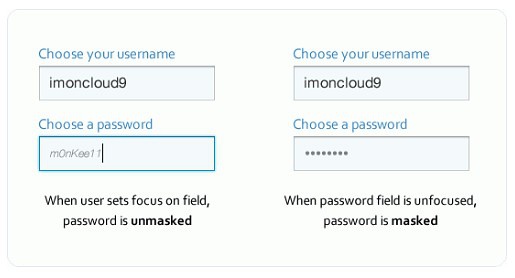
技巧1.在输入框的焦点处不使用遮掩
你可以使填写密码更轻易,并同时更平安,经由过程在输入框中的键盘焦点处去除遮掩,当焦点移出框外时再自动遮掩。用户只有在输入框被激活时才能看到在输入的字符,这样就降低了输错率,而且当用户在其他框输入内容时,也能呵护该字符不会被偷看到。

另一个可以附加使用的小平安法子是用小号浅灰斜体字来揭示密码。这样,就需要接近屏幕才能判别每一个字符。窃看者很少会盯着看,除了坐在屏幕正前方的人以外,其他人都难以辨识出密码。
还有一个选择是仅展示密码的最后一个字符,用星号潜匿其他字符,来确认用户输入的密码。
技巧2.去除遮掩时采用复选框
另一个体例是在去除遮掩时采用复选框。也就是说,用户输入密码时采用遮掩,当勾选了复选框,就去除遮掩,使用户能够看到自己是否输入错误。这个体例就多出了一步勾选操作,可是它会比密码确认框要好得多,因为它使用户能够轻松查看并改削自己的输入错误。

总结:在平安性与用户体验中平衡
遵循设计通例是可取的,但当一个通例减慢了操作流程,使使命复杂或增添犯错几率,它就需要年夜头考虑。平安性应与用户体验互相平衡。过于注重平安性将会对产物使用造成痛点,而只注重用户体验,忽略平安性则会使访客使用时感应不安。一旦找到了平衡点,用户的使用就不会有任何麻烦,即使它不完全合适设计通例。
注:英文原文:Better Password Masking For Sign-Up Forms,编译:侯雯佩(@侯雯佩)
注:相关网站培植技巧阅读请移步到建站教程频道。
本页关键词:
上一篇:巧妙取舍打造清洁的织梦首页内容页 下一篇:蘑菇街分享平台

