5个简单体例让网站对平板设备更友好
使用平板电脑的人越来越多,按照IDC的估量,2012年全球平板电脑的发卖量就达到1.19亿台,可是专门为7-10寸屏幕设计的网沙场不多。比来UX杂志在Mashable的刊登了一篇文章「 5精练的体例来您的网站的Tablet 」,编译如下:
在美国,有快要7000万的平板电脑用户,是2011年的两倍。这个国家有快要30%的收集流量来自平板电脑,2011年至2012年间电子商务网站来自平板电脑的流量甚至成长了。
体例都很是简单,见过简单的CSS改削,就可以让网站对平板用户更友好了。

什么是点击的“Tappiness”?
这些都能让使用者安心浏览。


你可以用自顺应网页设计(Responsive Web Design)
但其实还有此外体例。
以下是几个改善使用者体验的小轨范,你一天之内就可以搞定。
改善网站的“点击”
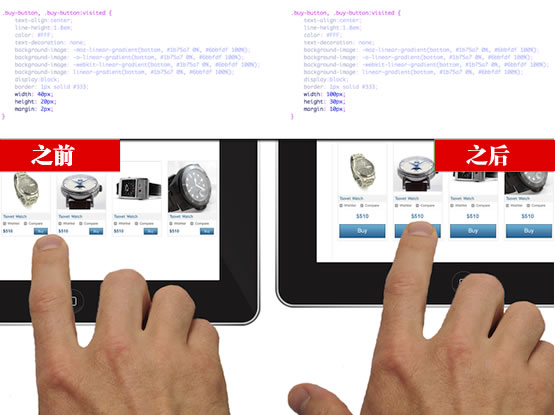
只要对网站的CSS进行改削
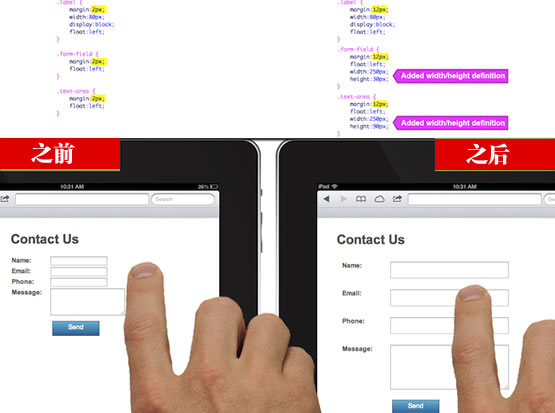
1, 按钮扩年夜到45-57像素,使平板用户更轻易操作。

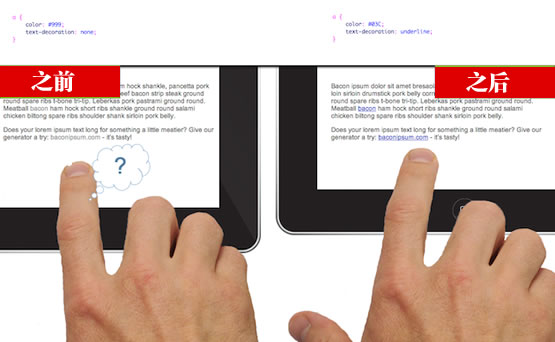
2,确保带有提醒链接,让用户知道这里可以点击。

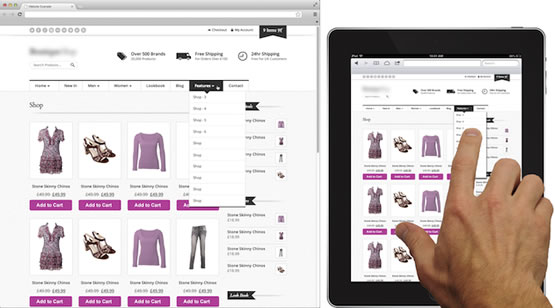
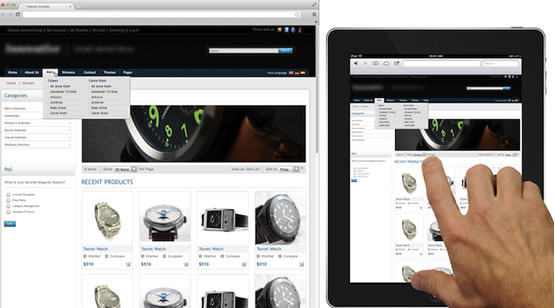
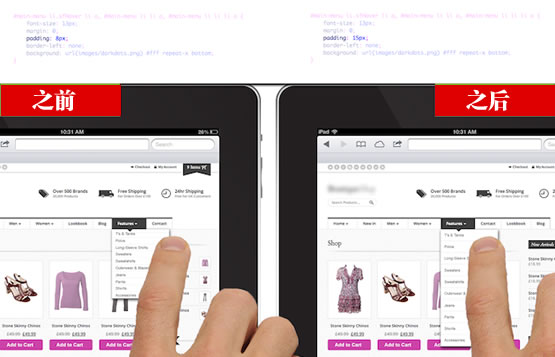
3,如不美观版面设计上许可的话,为网站导览选单上的工具增添填充(留白),增添个5-10像素。

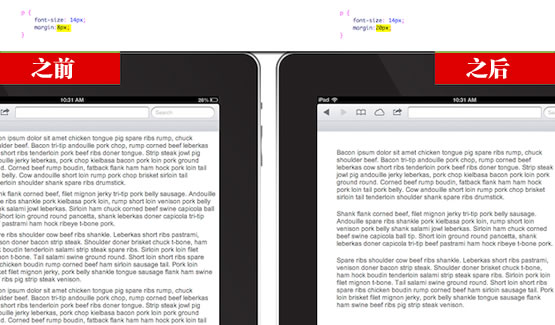
4,增添页面与内容区块的,恰当留白

5,扩年夜评论框

综上所述,这样的网页设计一切原则都是让手指的操作更轻易。
除非注明,文章均为卢松松原创,转载请注明本文地址:http://lusongsong.com/reed/619.html
注:相关网站培植技巧阅读请移步到建站教程频道。
本页关键词:
上一篇:一种新型超链接交互样式设计与实现 下一篇:蘑菇街分享平台

