响应式新首页Device Adaptation小结
因为用户浏览器分辩率分布、运营维护成本、全站页面宽度规范等原因,2012年尾一淘新首页对1200px、990px、750px(for ipad)这3个尺寸的响应分歧结构,期望在ipad下横屏显示990px版本,竖版显示750版本,iphone下显示750版本。分歧设备尺寸的分歧显示自然少不了viewport设置,今朝W3C针对viewport的规范还处于草案阶段,有2种体例可以设置页面的viewport,viewport meta标签和@viewport css体例。
一、viewport meta element
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
该viewport meta撑持以下6个属性,ios对viewport meta的实现对比W3C规范草案:

二、@viewport css
如:
@viewport { width: device-width; zoom: 2.0; }
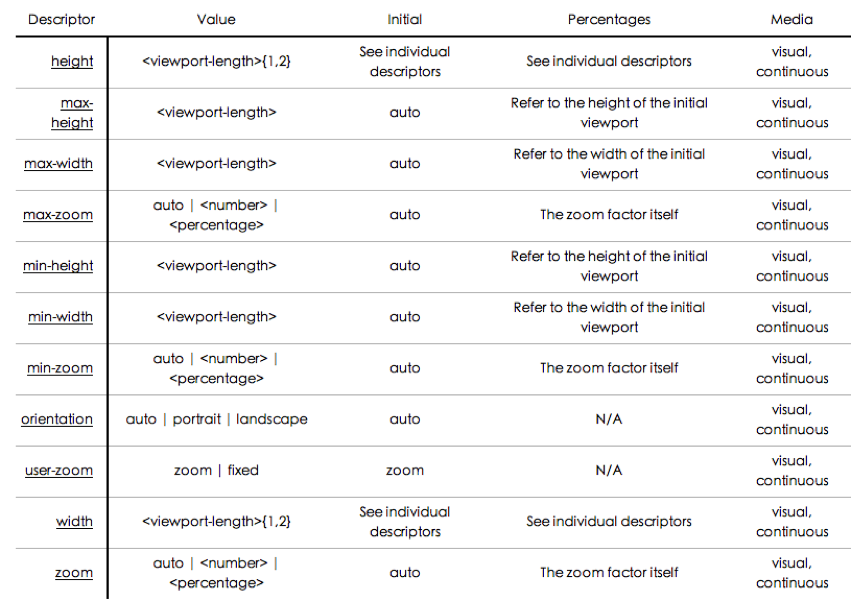
w3c草案中@viewport 撑持以属下性

viewport meta体例和@viewport是可以彼此转化的,估量往后@viewport是要替代viewport meta的。如:
<meta name=“viewport” content=“width=480, initial-scale=2.0, user-scalable=1”>
可以转化成以下css @viewport { width: 480px; zoom: 2.0; user-zoom: zoom; }
而且@viewport可以和media query联用,神工鬼斧的一双呀,这样可以针对分歧的终端尺寸设置分歧的viewport。
@viewport {
width: device-width;
} @media screen and (min-width: 400px) {
div { color: red; } }
@media screen and (max-width: 400px) {
div { color: green; }
}
不外,@viewport今朝safari并不撑持,Opera Mobile 11、ie10撑持@viewport,但需要加私有前缀(-o-viewport、-ms-viewport),其他浏览器均不撑持

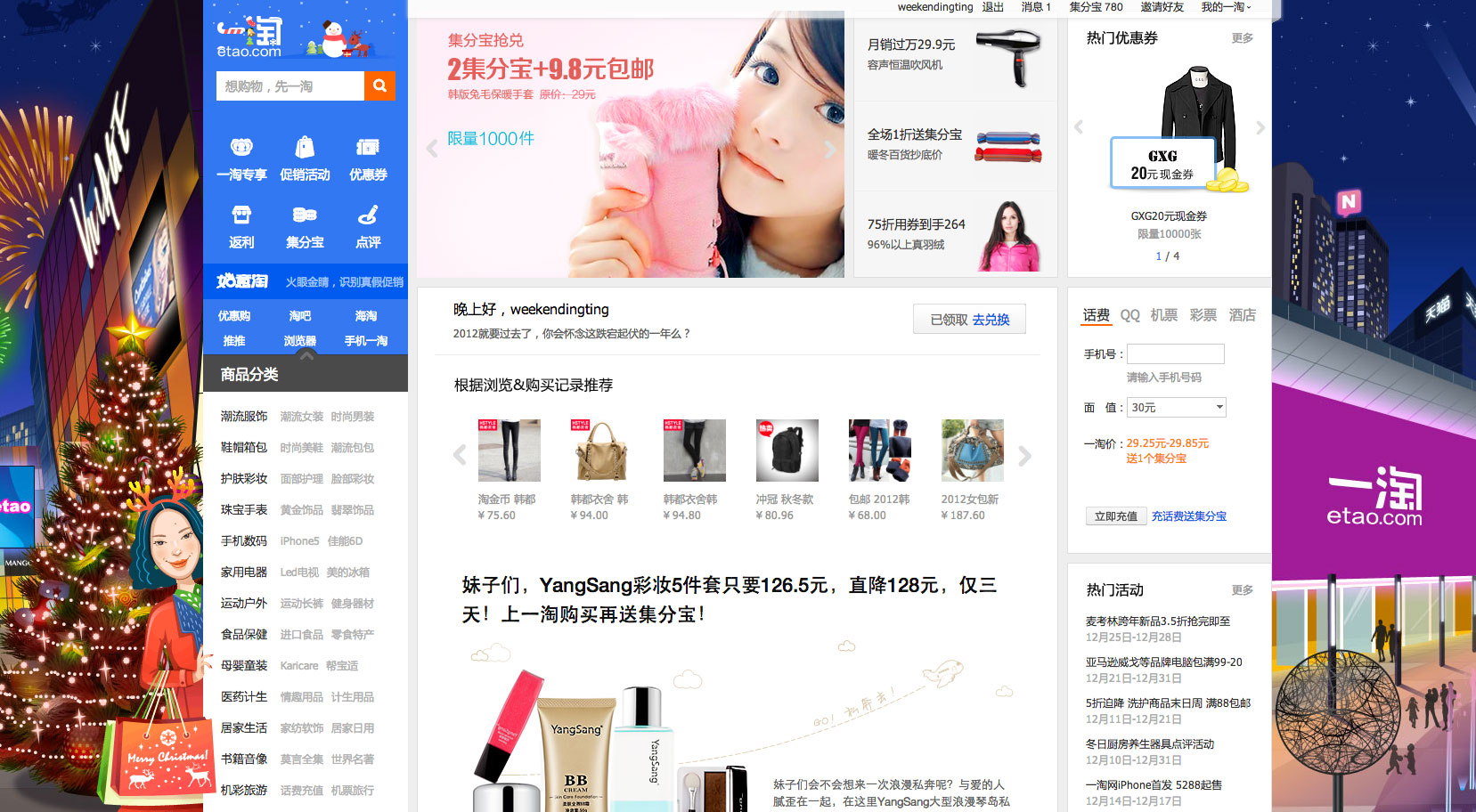
ipad横版990px

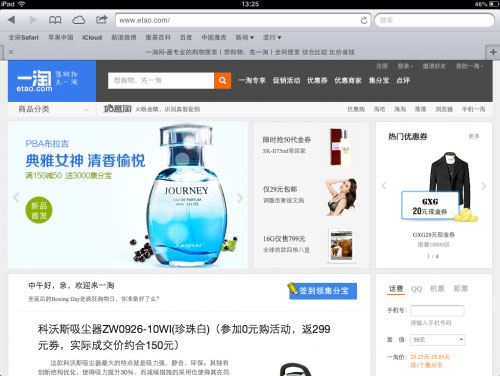
ipad竖版750px

注:相关网站培植技巧阅读请移步到建站教程频道。
本页关键词:
上一篇:强扭的瓜不甜 投诉得来的快照并非真实的 下一篇:蘑菇街分享平台

