一种新型超链接交互样式设计与实现
超链接是网页中,必不成少的内容。超链接的交互设计,也是一个网页中最主要的细节。CSS 也为链接筹备了几个伪类选择器,用来设置超链接的交互操作。可是在绝年夜年夜都网站中,我们看到的超链接交互样式,凡是是:改变一下链接的颜色、打消或者增添下划线、点击链接文本变色或者下划线消逝踪等等。但现实上,超链接的交互设计,并非只能这么简单。
良久没有登录 W3C 的官方网站,今天上去看了一下,年夜第一眼就看到了他们的超练级的分歧凡响。把鼠标放上,点击,测试了一下他们的超链接交互设计,感受很是不错,就稍微思虑了一下这个设计是若何实现的。稍微思虑一下之后,才发现实现这个效不美观很是的轻易,而且兼容性较好。下面就来介绍一下。
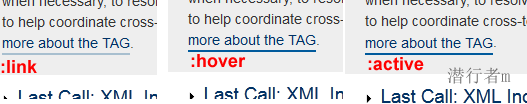
先来看一下他们的效不美观图片,当然,我更举荐直接去 W3C 官方网站看效不美观。

实现事理和剖析
首先,仍然是常规的超链接样式,带一条下划线,可是与通俗的超链接样式分歧的是,这条下划线要粗(2px 通俗的 1px),同时这个下划线和文字颜色分歧(用 color 和 text-decoration 界说的超链接下划线颜色是和文本不异的)。所以可以必定,这个下划线是使用 border-bottom 属性界说的,而且 padding-bottom 了几个像素,空开必然距离。然后交互性操作就很简单了,只需要改变一下底边框的颜色就可以了。当点击事务发生的时辰,超链接不是简单的改变了颜色,而是向下移动了几个像素,这样给人的错觉就是按下去了一样,这种用户体验是传统超链接仅仅变换颜色所体验不到的。关于这个的实现,需要使用 position 的 relative 属性,激活 top 属性,即可让超链接脱离原本位置向下偏移必然距离。
既然事理剖析完毕,那么我们就瞥绶写出响应代码吧。
HTML 结构
随便输入一些字,加上个链接就OK了。
代码不换行代码换行
<div>
这里是 潜行者m 随便打的一些字,用来做链接交互样式的演示,<a href=http://www.chinaz.com/web/2013/0218/“#”>链接在这里</a>。这里是 潜行者m 随便打的一些字,用来做链接交互样式的演示,<a href=“#”>链接在这里</a>。这里是 潜行者m 随便打的一些字,用来做链接交互样式的演示,<a href=“#”>链接在这里</a>。
</div>
CSS 样式
代码不换行代码换行
div{width:300px;margin:20px auto;line-height:24px;}
div a{text-decoration:none;color:#000;padding-bottom:1px;}
div a:link,div a:visited{border-bottom:2px solid #f00;}
div a:hover{border-bottom:2px solid #00f;}
div a:active{border-bottom:2px solid #00f;outline:0 none;position:relative;top:1px;}
对 div 的宽度界说只是为了雅观而已,对行高的界说,是为了不让下划线影响到下一行文字,这个可以自己抉择。然后先对 a 标签打消默认的下划线和颜色,再就是交互性的操作。注重,对 :active 使用了 outline 属性,防止有些浏览器在点击超链接的时辰,超链接会呈现边框。
发散思维
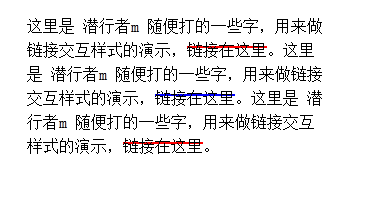
既然是用了边框的体例模拟下划线,那么可不成以经由过程调整超链接的高度让这条线酿成一条可以交互操作的 “删除线” 呢?当然是可以的,我们只需要把 height 属性调小一点同时还需要让 a 的 display 属性酿成 inline-block,就可以让边框穿过文字,因为 overflow 的默认属性是 visible 所以文本仍然是可见的。
代码不换行代码换行
div a{text-decoration:none;color:#000;padding-bottom:1px;height:6px;display:inline-block;}
这样就实现了下图效不美观

需要注重的是 a 元素是行间元素,直接对其使用 height 是没有浸染的,可是对其加上 display:block 酿成块元素,则会脱离文本,所以需要添加 inline-block 属性。可是这样,对于早期的 IE 浏览器兼容性不太好。
建造这样一个超链接的交互样式很是简单,而且交互效不美观很不错,日常平常我们应该多一点细心和发散思维,才能不竭提高用户体验。
本页关键词:

