骇客级的网站优化技巧:data URI scheme(一)
不久前的台菲网络战争Anonymous侵入dns.gov.ph
除了取得了大量账号密码外,还置入了一个插旗网页 (掌声)
网页当中有张图片即使用了data URIs
究竟data URIs是什么厉害的东西呢?
为什么要使用data URIs?
如何使用data URIs?
Data URI scheme其实并不是个新技术,最早开始于1998年,已有十多年发展啰!只是现有的浏览器越来越普遍支持,因此被广泛应用在网站优化上
网站使用data URIs最主要的优点
减少HTTP request,浏览器每下载一个图档或CSS就会触发一个HTTP request,而每个HTTP流程都会额外产生HTTP Header、TCP/IP Header等数据量,data URIs则是将文件Base64编码内嵌在网页中不额外触发HTTP request,因此较节省带宽,Page speed更快速有效率。
如何使用data URIs
当我们要在网站中使用一张Css sprites图标
传统的图片HTML是这样用
<img src="images/icons.png"/>
data URI的格式如下
data:[<MIME类型>][;charset=<charset>][;编码方法],<编码数据>
首先将图片以base64方法编码
编码工具有很多,这里列举两个
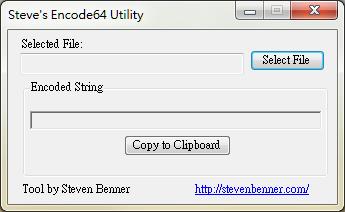
1. Steve's Encode64 Utility
步骤1点选Select File,选择要编码的档案
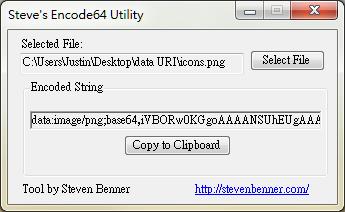
步骤2选择完档案后立刻就编码完成,点选Copy to Clipboard,复制到剪贴簿
文章转载自awoo SEO研究團隊
本页关键词:

