骇客级的网站优化技巧:data URI scheme(二)
2. Data URL Maker
这个更厉害喔,将图片拖进网页Drag file here区块中即可
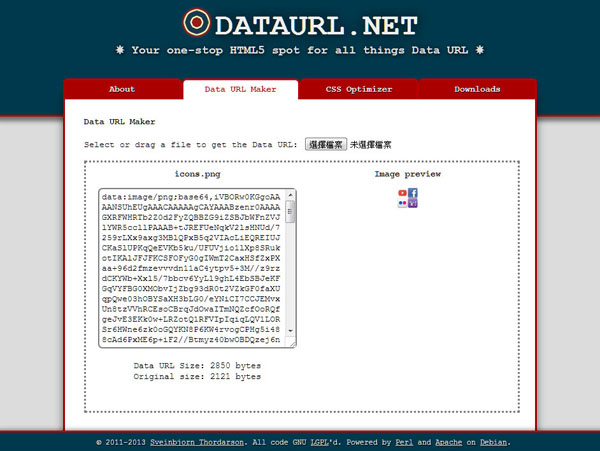
编码完成后将左侧内容全选复制
接着将刚才使用工具1或工具2复制的编码正确贴到HTML当中
<img src="贴在这里" />
会像这样
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUh略...(很长一串)" />
完成!这样除了减少HTTP request之外,还有个好处就是不用再多上传一张图片文件到FTP上啰,这样也不会有图片失连的问题啦,因为已经内嵌在网页里啰 (偷笑)
data URIs也不是没有缺点
Base64会使文件内容增加约33%
(虽然文件变大,但因减少HTTP额外产生数据量关系,实际是节省平宽的)
data URI不会被浏览器缓存
如果有需要在多个地方重复使用时请避免或使用CSS加载
内容如果更新,就需要重新产生一次编码
data URI会使CSS和HTML看起来变得凌乱
大小限制,根据data URI的规范,data URI有字符的限制,IE8仅支持32768 Bytes,约32KB左右
IE8以下不支持,但可以透过使用CSS Hack解决
例如:
<link rel="stylesheet" type="text/css" href="style.css" />
<!--[if lte IE 7]>
<link rel="stylesheet" type="text/css" href="suck-ie.css" />
<![endif]-->
or...
#wrap {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUh略...');
/* IE 6 and 7 */
*background-image: url('/images/icons.png');
这方法不只可以用在image,也可以用于CSS、web font喔!若搭配Css sprites更是大大节省服务器资源啊!
CSS:
<link href='data:text/css;base64, I6IDFweCBrbgABACGA9DQo略... ' rel="stylesheet" type="text/css" />
web font:
@font-face{
font-family: "Foo Font";
src: url('data:font/woff;charset=utf-8;base64,d09GRgABAAAAAG略...') format('truetype'); }
依据网站现况使用data URIs
虽然data URIs能够减少HTTP
request提升页面加载效率,但使用上还是有些注意事项需要依照您的网站现况衡量使用时机。
例如您的网站回访率非常高,而data URI不会被浏览器缓存,因此每次内容都重新被下载,这就是一个不适合使用的状况。
又或是您网站的访客使用IE浏览器比例非常高,那就需要特别注意Base64编码的大小需要小于32768 Bytes(约32KB)。
文章转载自awoo SEO研究團隊
本页关键词:

