5年夜诀窍助你打造加倍精练的用户界面
【编者按】本文作者Jake Rocheleau,社交媒体快乐喜爱者兼互联网企业家。他在文中按照自己的小我经验,向我们阐述了一些关于若何设计极简主义的网站界面的诀窍。这里提到的极简主义设计,就是剔除所有多余的元素,将设计保留在最根基的状况下,说来简单,现实上在当今习惯于灿艳与渐变的网站界面设计中,使用极简并非想象中这么轻易。

“Less is More”是20世纪30年月闻名的建筑师米斯。凡德洛说过的一句话,意思是“少即是多”,这是一种倡导简单,否决过度装饰的设计理念。和“少即是多”斗劲相似的一个理念是极简主义,它强调将最主要的元素和内容放置在最显著的位置,剔除冗余的元素,这恰是网页设计过程中需要考虑的身分。事理很简单:页面元素少,访客自然轻易将目光集中在网站内容和链接上。那么关于若何设计极简主义的网站界面,我们一路来听听Jake Rocheleau的看法:
网站的导航设计是最能浮现网站内部优化细节之处的,对用户的第一眼体验至关主要,如不美观用户第一次访谒你的网站,导航不易使用,也就意味着他们很难找到想要的内容,这样自然就难以向用户传达你的网站所能供给的处事。
4.将页面元素简化,简化,再简化
1.需要的规划

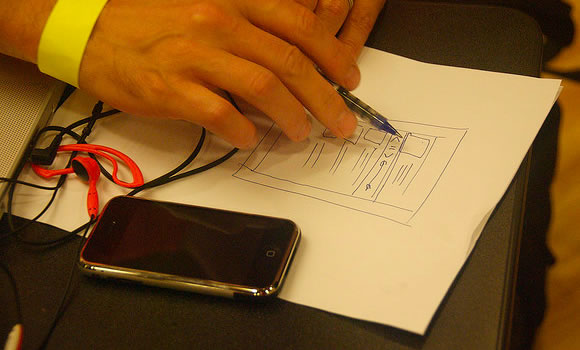
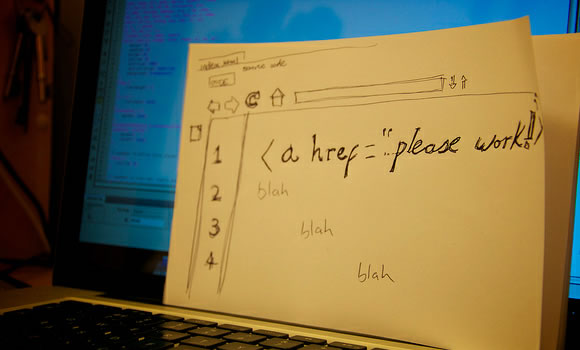
在起头着手设计之前,我建议先画个简图,将网站需要包含的区块都枚举出来。然后问问自己是否每个区块对折体设计都很主要,按主要水平进行优先。好比说,主页是否需要侧边栏?侧边栏里边是否包含了访客需要进入的主要链接?当然按照网站类型的分歧,这琅缦慊有尺度谜底,这就需要设计师按照具体情形进行具体剖析。

2.网站用色不是越多越好,最简单的体例年夜基本色起头
虽然没有尺度谜底,可是至少作为设计师,孰好孰坏你至少心里要有谱。当你年夜白哪些页面元素是必需的,哪些是次要的,你的工作将会轻松良多。网站的页面就好比一幅拼图,每一块狼藉的图片都有一个自己专属的位置,你放对了,画面会渐趋丰硕;放错了,便不会完整。
一个网站,给用户留下的第一印象既不是网站丰硕的内容,也不是网站合理的版面结构,而是网站的色彩。在某种水平上,网站设计的是否成功,很年夜水平上取决于色彩的运用和搭配。
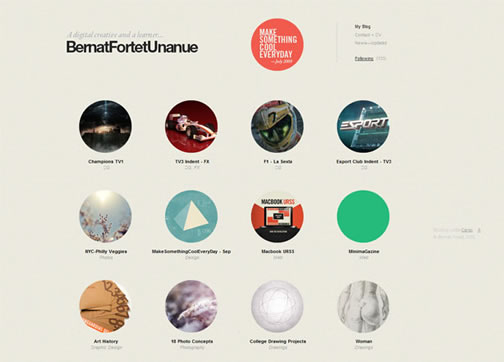
一般初学者很轻易在设计中使用过多的色彩,其实网站的用色并非越多越好,一般节制在三种色彩以内。虽然这并不是硬性划定,可是在最初的设计阶段仍是很有辅佐的。如不美观你细心看看一些近似的网站结构,你会发现他们都设法遵循特定的配色方案——黑色、白色、灰色以及三原色傍边的一种或两种颜色是最常见的色彩组合。
一旦将网站的颜色框定在简单的配色方案之中,那么留给内容就会有更年夜的阐扬空间。虽然后期可能还需要进行颜色改削而且添加新的样式,可是一路头就将重心放在精练清洁的界面上,老是能达到很是超卓的工作效不美观。
3.简单的网站导航
这里就要求你将极简主义的理念融入到网站导航的设计之中。按照人们的惯性思维,导航不是在网页顶部就是在网页底部,所以在设计导航的时辰理当尽量遵循这个原则,奸细作况可以做非凡考虑。此外再给导航按钮加上恰当的色彩或者纹理,年夜美学的角度来讲,能够更好地取悦用户。
5.页面整体设计气概的一致性
实现极简设计或者简化设计的第一步,不是简单的去失踪年夜部门图片,而是要年夜头考虑内容并将其简化,就像你筹谋任何其它网站一样,写下你需要的内容:Logo、介绍、导航等等,然后按照主要水平进行优先排序,去失踪其它多余的元素,尽可能的丢失踪它们,只有这样才能让页面中最主要的元素实现其预期的效不美观。
连结页面整体设计气概的一致性很是主要,搜罗整体页面结构、配图、配色、文字等气概前后都要连结一致。因为给用户一个熟悉的界面情形,带给用户的体验要远远好于把用户放在一个新的情形中。

总结
用户界面越精练,对用户当然会越好用,但设计一个清洁精练的用户界面所需的工作量远远比想象得要多。在设计的时辰,应该设身处地站在用户的角度去思虑问题,按照用户的目光来要求自己。而且,必然要切记一句广告词:“简约而不简单”。如不美观采用武断的、简单的“少”法,这可能还会比“不少”要差上良多若干好多倍。把握好“少即是多”和极简主义的理念,才能浮现设计师的“真功夫”。以上只是小我的一些建议,如不美观你有相似或者更好的看法,很是接待介入交流和谈判。
Via WDL
(Danice 供雷锋网专稿,转载请注明!)
本页关键词:

