shopex改削品牌专区logo图片巨细教程
3、细心查看源码,找出元凶。
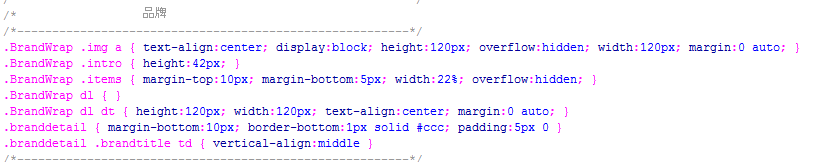
再继续查看源码,年夜div的节制代码中网上找,终于又找到一个css样式名字BrandWrap clearfix,貌似这个有点用处。come on!再试一下!在源码中搜索BrandWrap,有戏。终于找到了!你可以在statics文件夹下发现shop.css,style-nocompress.css,style.css都包含这个样式。欢呼一下!
shopex默认的品牌专区图片巨细是120px*120px的,图片有年夜的,会自动同比例缩小。可是当我们上传的logo长宽比例不是1:1的时辰,会呈现什么样子的呢?缩小后,logo虽然不会变形可是会变小,当长宽比例达到2:1的时辰,就会显得很小了,整个页面就会显得很不协调。所以,我要把这里改削一下!
操作windows自带的搜索功能在整个shopex轨范文件夹下搜索,无不美观。再搜索brand.html,有两个结不美观,一个是brand.html、一个是brand_form.html,打开查看代码,不是我们所要找的模板文件,就没有法子改削样式。这两个文件仿佛是后台打点品牌的页面,所以寻找模板改削模板的体例无效。
2、打开网站上的品牌专区页面,查找响应的样式。
查看源代码,找到离品牌logo列表比来的css样式名字class="span-5 items",这个是比来的,于是在源码中搜索span-5 items,无不美观,搜索span-5,有结不美观。发现style.css文件琅缦沔.span-5{width:190px;}代码,可是仿佛不是节制图片巨细的代码。其他几个css样式文件琅缦沔都不是我们所想要的。这个就有点欠好找了,继续。体例总会有的!
问了下度娘,貌似没有人给度娘说过,所以度娘也不知道。没法子,只有靠自己了。按照轨范一步一步来。(急着想知道怎么改的,可以直接看最后几步,前面常识介绍剖析问题的体例)
4、不竭考试考试,永不抛却。
打开shop.css,好家伙,这不都出来了么?

5、总结
改削好了上传笼盖,没纺暌钩~打开 style-nocompress.css ,发现控制品牌的css样式是一样的,再改削 style-nocompress.css,上传笼盖,仍是没纺暌钩。这是怎么回事?接着试!改削 style.css下的响应代码,上传笼盖!成功了!终于发生转变了。
1、查找有没有brand-showList.html的模板。
shopex的样式打点应该都在style.css文件里,虽然这个文件排版不是那么的清楚,可是改削他是管用的!不知道其他的那些样式文件有什么浸染,明明是节制样式的代码,为什么不起浸染?莫非是shopex编译时辰的草稿文件?额,欠好说~小结一下,但愿对碰着同样问题的伴侣有所辅佐!
本页关键词:
上一篇:营销森林:线下无第一 线上无第二 下一篇:博客的误区

