若何加速WORDPRESS的奔跑速度
以上是我曾经碰着的迷惑,良多人或许都有过近似的悲剧。年夜年夜都人会把问题往主机商身上扣,认为其处事越来越不不变,赚了咱们100元/年的血汗钱。当初给蛋糕此刻给窝头。尔后对岸的主机商却委屈流泪喊冤发狂。
谨严的选择主题或手动优化
这是首要的一点。有句风行的话说过“能用代码解决的决不用插件”,但现实情形是年夜部门的人往往都没足够的代码常识,更不成能做到对吗,每个插件的代码化,所以这是典型的站着措辞不蛋疼。而更好的选择是能不用的插件就不用,一了百了,落个清净。年夜部门的插件城市进行数据发芽与生成,这在页面生成过程中将破耗时刻。如不美观刚好你的主机限制斗劲严酷的话(为了平衡资本使用率),这个时刻甚至会变得斗劲长长长长长长。
不错,主机自身的速度简直是影响网站速度最主要的一点,但除此之外,还受到其他良多方面的影响。这就是为什么刚刚安装WP的时辰感受很快,用了一段时刻后却变慢的原因。Willin Kan曾经写过一篇《WordPress 真的飞不起来》,有些人似乎对这文章发生了曲解。全文其实并没有说WP自身轨范设计的机能问题,而首要提到了插件,数据等对于WP速度的影响。这就好比Windows系统,其实挺好用,但因为各类各样的应用软件设计得斗劲坑人,导致电脑越用越慢,用户反倒给比尔盖茨扣上了二百五的帽子。再回头看Willin Kan想要表达的内容或许是: WordPress并没错,祸首祸首是在各类各样的附加功能所导致。(小我YY。)
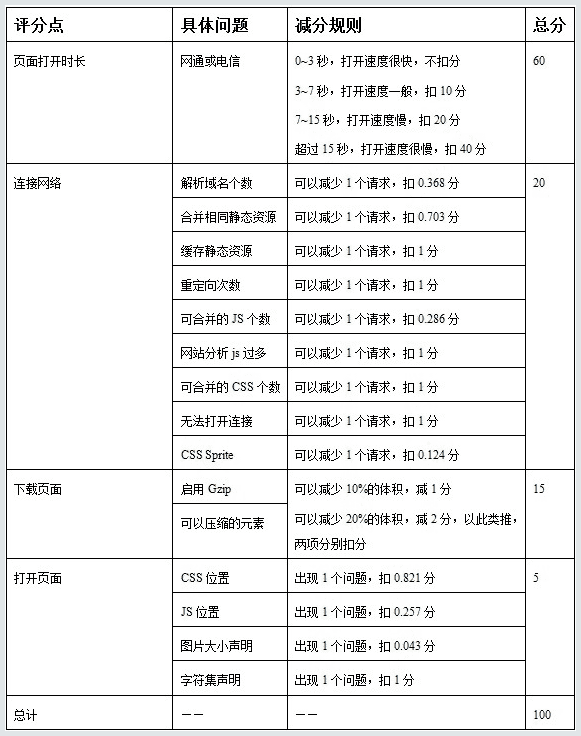
那该若何做?先看张图片,这是百度网站速度诊断工具对于网站速度载入中的各项指标进行的剖析与权重:
良多人还听过那句“删除不使用的插件“,但巨匠都不知道为什么。这样做是有益处的,因为WP在每一次的页面访谒时,城市判定插件的使用情形。让WP做更少的判定就等于做更少的数据发芽。解放它的承担吧。
4、合理的JS和CSS位置:合理的将一些JS和CSS放置到网页底部。
如不美观把这些内容放到WP膳缦沔来,可以归纳为以下更为直不美观的体例:
WP插件年夜多城市在页面中载入各类各样犀利的CSS和JS,而网站优化中有2条内容是:
1、削减HTTP请求,每一次对于JS,CSS等文件的访谒都是一次HTTP请求。插件用得少,HTTP请求数自然就更少。
2、合并CSS和JS文件:削减HTTP请求的首要法子是合并CSS和JS。1个10kb的js和2个5kb的js载入所破耗的时刻是纷歧样的,而且较着后者会长一些。出格是文件都在统一域名下这样的情形更为较着。而插件的js和css都是自力的,如不美观10个插件每个都生成1个js+1个css,再加上主题的话,css和js的数目可能会跨越30个。这…。太有才了。
虽然也可以自己手动合并这些插件的CSS和JS到主题中,但这样的做法较着很繁琐很笨搓。
现在WP主题越来越绚,面临这些出色诱惑的同时需要连结谨严。良多主题虽然标致但在优化方面做得病不算好,各类JS,各类CSS,各类布景图片,各类空行,各类冗余,这些城市影响到载入速度。不外这并不意味着不能选择灿艳的主题,而是主题应该要根基知足以下要求,或者你手动改削它使其知足以下要求:

1、合并CSS和JS:将多个CSS合并为1个。将多个JS合并为一个,这样做可以削减HTTP请求,加速衬着时刻和载入速度。
2、合并布景图片:使用CSS Sprites将年夜部门的布景图片合并为1个文件,同样是削减HTTP请求,削减文件体积,加速衬着时刻。
削减插件的使用
刚买主机的时辰兴奋异常,测试速度也快感爆棚。安装WP,折腾各类主题,折腾各类插件,写各类博文。一段时刻之后,当初的爆棚感酿成了蛋疼感,主机速度似乎越来越慢,当初瞎了眼?做了小白鼠?甚至有些人选择了改换主机。
3、削减数据发芽:能用HTML直接输出的处所就不要搞个数据发芽。
5、优化主题的布景图片:打个例如,画面同样为纯灰色的PNG图片和JPG图片对角力计较的话,PNG图片较着体积更小。又好比说,一个质量为70的jpg图片和一个质量为90的jpg图片年夜视觉上看差距并不年夜,但90质量的体积却可能超出跨越50%甚至更多,这在年夜图片上尤为较着。凡是来说,色调单一或者需要透明布景的图片使用PNG,相反则使用JPG或者GIF。而每一种名目又可以有分歧的质量选项,做在质量和体积相平衡的选择。
本页关键词:
上一篇:WP Super Cache 安装与设置体例 下一篇:企业网站要避免的四巨猾讳设计

