给你的网站添加一个雅观的 Favicon
这样做其实只是为了使你的网站更有趣或者是小我快乐喜爱。膳缦沔提到的周期性改换 Favicon 的插件只是在你需要改换的时辰手动改换。如不美观你感受你网站的品牌塑造可以跟着 Favicon 的改变而增强的话,或者你感受这样很酷。你就可以考虑下这个插件:Favicon Rotator。这个插件许可你一次性上传多个 Favicon 然后随机改换。不外我不会这样做,我感受这不是一个什么好点子。

概略两年前,我给一个伴侣建一个网站。当我把网站第一次展示给她看的时辰,她印象最深的却是:“你居然还在浏览器琅缦沔放了这么一个小停笔,是怎么做到的啊?” 之前给他做6个网站的那些设计师都没有做这点。所以她就认为这个很高级,要年夜网站才会有的工具。
但其拭魅这样有点多余,此刻的浏览器会忽略“shortcut”条目,而用 “icon” 条目庖代。所以你需要添加到 琅缦沔的其实只是第二行:
<link rel="icon" href="http://www.zhuojie.cc/?.uk/favicon.ico" type="image/x-icon" />
那什么是 Favicon 呢?favicon 是 favorites icon 的缩写,或者叫 shortcut icon, website icon, URL icon, 或者 bookmark icon,是一个 16×16 或者 32×32 的方形停笔。分歧的网站有分歧的停笔。呈此刻浏览器标签的左端,好比我们通天塔t.tt的
有以下几种体例可以给网站添加 Favicon- 在主题文件琅缦沔添加代码,使用插件。更常见的是,在当地建造一个停笔然后上传到空间以供使用。
此刻有良多在线生成 Favicon 的网站,你只需要上传自己的图片就可以了。例如:
4.Favico
最后一个网站有一个图片库,你可以看看此外网站的 Favicon 是若何的,然后可以给你一些灵感。Favicon 是一个长宽都是16像素的停笔,你只有256个像素的创作空间。所以你的 Favicon 不能够太复杂,否则的话是识别不出来的。事实上,越精练越好,看看那些生成 Favicon 的网站自己的停笔,都是很简单的。
不借助插件添加 Favicon
当你把这个插件上传到你的网站然后激活之后,你需要去把一下几个目录的权限改成777:
假设此刻你已经做好了一个 Favicon,你应该若何把他放到你的网站上去呢。
现实上不借助插件也可以很简单的把 Favicon 呈现给网站的访客。网上良多教程都是叫你在 section 琅缦沔插手如下代码:
<link rel="shortcut icon" href="http://www.zhuojie.cc/?/favicon.ico" type="image/x-icon" />操作插件添加一个 “Favicon”
再次假设你已经做好了一个 Favicon,而你对代码不是很熟悉,那么你还有此外法子吗?
其实你可以用插件来达到目的。
首先要确认你网站的主题是什么框架的,因为可能有对应的插件。就仿佛 Genesis framework 是有自己的插件Genesis Favicon plugin 的。如不美观你的主题是 WooTheme, 那么主题已经包含了上传 Favicon 功能的了。
使用插件来建树和添加 Favicon
看完本文发现自己的博客或者网站还没有 Favicon 的赶紧去添加一个吧。
1.Dynamic Drive – Favicon Generator
随机改换你的 Favicon 图像
如不美观膳缦沔提到的体例你还感受有点麻烦的话,那么你可以考虑用插件 Favicon Generator plugin 来一步建树和添加。
/wp-content/plugins/favicon-generator
应该若何建树一个属于我自己的Favicon
/wp-content/plugins/favicon-generator/uploads
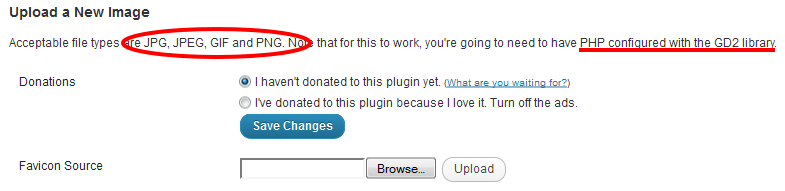
然后我们再回到 Favicon Generator 这个菜单上(安装插件之后会呈此刻选项中),你会看到如下图所示的界面:
<link rel="icon” href="http://www.zhuojie.cc/?/favicon.ico" type="image/x-icon" />

在这里,你可上传一个或者多个图像,然后转换为 Favicon 以供使用。插件描述里你可以使用 JPG, JPEG, GIF, 和 PNG 文件,可是我试过并不能成功把 PNG 文件转换为 Favicon 文件, JPG 却是可以。此外,这需要在你的 PHP 应用琅缦沔设置装备摆设 GD2 库,如不美观你不确定的话去问下你的托管商。
原文:Add And Use A Favicon On Your WordPress Website For Easy Branding
这个插件的一个益处就是你可以周期性的改换你的 Favicon 停笔,如不美观你愿意这样做的话。
如不美观你的主题框架不撑持 Favicon 直接上传也没有相关插件的话,那么你可以去试试这个插件:All In One Favicon。安装激活插件之后,去到设置界面,然后上传你自己的 Favicon 或者是把收集地址贴上去。保留之后刷新下网站应该就可以看到新的Favicon了(前提是你手动断根浏览器缓存或者是没有设置缓存)。
“什么是 Favicon?” 我们几乎天天城市看到,可是没有若干好多人会注重到他们。但以我的经验,可以和你们讲,当你为了用户成立网站的时辰,加上你的 Favicon 将是这个工程的最后一步,而且用户也会轻易发现章矣媚变。
本页关键词:
上一篇:门户类网站被K的原因 下一篇:网盟情形下广告投放技巧浅析(一)

