深度解读网站用户体验三要素(3):别让我烦
这是网站用户体验三要素的完结篇,本文首要内容是:别让我烦。
用户都是喜欢偷懒的,如不美观你的网站操作效率很低,就会令用户焦躁,进而导致欠好的体验,甚至呈现坏口碑。有一个粗略的措辞是,完成使命的难度与其所需轨范的平方成正比,那么,缩短完成路径就是帮用户偷懒,就是好的用户体验。

方针信息要精明而亲近
在关注缩短完成路径这个问题的时辰,优化操作轨范是第一位的,因为我们首先要简化用户的使命。接下来,我们要在使命内部优化指点设备(鼠标或手指等)行为轨迹和眼球行为轨迹等细节。按照费茨定律,使用指点设备达到一个方针的时刻与以下2个身分有关:
1.设备当前位置和方针位置的距离,距离越短,所用时刻越短。
到这里,网站用户体验三要素的系列文章告一段落,接待列位伴侣留言谈判。
提醒体例要温顺并实时
除了简化使命流程之外,在用户完成使命的过程中,网站有时需要给用户供给辅佐和指引。之前常见的做法是采用弹框体例进行提醒,用户需要封锁对话框才能继续自己的使命,无形中降低了操作效率。
其实,有时辰操作效率的降低,并不是因为功能设计得不够好,或者提醒和建议措置得不够好,而是因为强行的塞进了一些用户不想要的信息或使命。好比,用户正在阅读一篇文章,碗十出来一个广告盖住了用户想要阅读的部门,用户怎么能不恼火?
当用户输入用户名,光标分开输入框之后,网站应自动校验此用户名是否已注册(可用),如若用户填写错误,应实时给以提醒,如:用户名不存在,邮箱名目不合错误等,让用户的犯错在萌芽时就完成更正。
经营网站,尽管是盈利为本,可是过度的不正视用户体验,轻忽用户感应感染,小心衣食怙恃离你而去,并一去不返。
当用户犯错的时辰,你是若何做的呢?
通俗来说,就是如不美观我们但愿用户注重或点击某个元素(如文字、图片、按钮等),那么这个元素就不应该距离指点设备的当前位置太远(好比呈此刻屏幕的右侧),而且它的面积要足够年夜。伴跟着Web2.0的热浪,网站设计也有了一系列的刷新,其中最年夜的一个刷新就是“以年夜为美”,年夜年夜的LOGO,年夜年夜的图片,年夜年夜的按钮,它们不光看起来更有冲击力,也更便操作户的识别和点击。
在我们做好一切运营优化后,有一种情形需要此外注重,就是用户会自己犯错。

当用户犯错的时辰他也会很焦躁,他不会认为是他自己的问题,反倒会把责任推给网站,所以要尽可能降低用户犯错的机缘。
举一个网站的例子,当用户登录一个网站时,首先是输入用户名,此刻最常见的用户名是采用邮箱。当用户在用户名的输入框内输入邮箱地址时,不成避免的会呈现错误,好比少了1个字母,或少写了1个数字,或者邮箱后缀写错了,结不美观必定是上岸一直去。用户必然会恼火,最佳的提醒体例应该是什么呢?
再举个非网站的例子。标识表记标帜本电脑电源线可能会绊倒人,同时标识表记标帜本电脑也会被摔倒地上,这很可能不在保修规模之内,这种情形很糟糕。看看Apple是怎么做的,Apple推出了名为Magsafe的电源接口以削减这种犯错,Magsafe采用磁力的体例毗连电源线与标识表记标帜本,当电源线受到外力时,会自动脱离标识表记标帜本。是不是很贴心的设计?
这样的例子还有良多良多,这里不再一一列举。记住:用户是否喜欢一个网站,不仅取决于他使用网站获得的益处,也取决于他在网站中获得的体验,两方面都是用户价值地址,缺一不成。
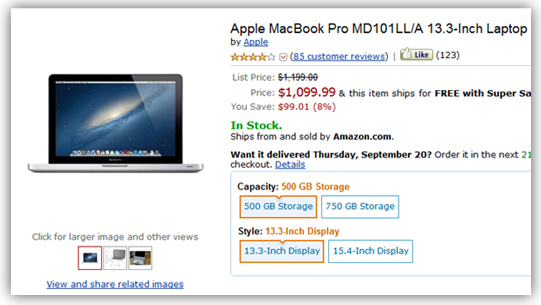
举个正面的网站实例来声名。上岸美国亚马逊网站,当你进入一个商品页面之后可以无刷新切换商品的规格,好比我要采办一台苹不美观标识表记标帜本电脑,我打开了商品页(如下),商品右侧会有个版本切换的选项,在这里我可以快速查看分歧设置装备摆设的电脑价钱,只需将鼠标移动上去,商品图片、价钱等信息就会自动发生转变。这种人道化的设计,为想要斗劲商品的多个版本的用户供给了极高的操作效率,用户自然喜欢。
2.方针的面积,面积越年夜,所用时刻越短。
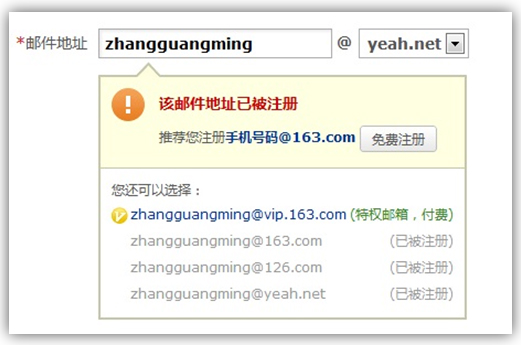
最佳的提醒体例应该转向温柔的体例,将打断降低到最低,举个例子:当在你注册一个邮箱时,当输入用户名后,最佳的磨练体例应是自动发芽此用户名是否可用,如不成用,应给出建议,yeah.net邮箱就做的很好,截图如下:
注:
本页关键词:
上一篇:开启博客之旅的5年夜障碍问题 下一篇:我学编程时犯的最年夜两个错误

