什么样的首页设计才有好卖相?
收集使用者就像鲨鱼一样,必然要不竭往前游,否则就活不下去;他们永远都在浏览,挖掘有趣的工具。

使用者可能思疑我需不需要这个或这产物有什么益处,这个时辰,就给他们现实的数据或有公信力的第叁方证实,可以有用增进更深切的对话。至于信用卡相关的问题,给他们看平安法子、防诈骗法子,以及来自营运团队的保证书等等,城市某些水平的降低使用者的焦炙。
对这个读者而言,我们产物最主要的益处是什么?

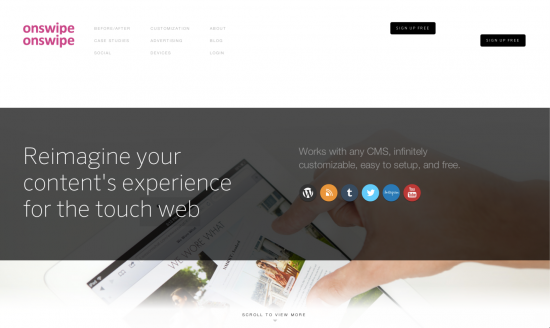
例如Onswipe就用了一个优雅的字体告竣怪异的卖点。这可以让使用者感受到产物是时尚而具有创意的。还有,这行字也相当清嚣张明晰,搭配适合的字体使用,更为加分。值得注重的是,他们放的是web font,而不是用图,不单可以增强seo,也不会在跨装配的时辰发生解析度的问题。
在这个现实下,你的产物如不美观没有法子马上引起注重,并呼叫使用者采纳步履,就暗示这个产物的卖相不是很好。手艺很优异,处事设想很週到,但就是没人鸟;这是一件很枉然的工作。
功能:有64GB的储存空间。
马上引起注重的简明问题
不合的讯息只会让使用者同化,然后让他们起头考虑;而,让使用者考虑要不要使用是最糟的情形,他们甚至会起头想:我到底在这里干嘛,而且撤销刚刚下的采办抉择。
这其实就是任何产物首页最主要的特质。
一句清嚣张、有力,又能打悦耳的问题,让使用者一秒就被抓着,然后想要再逛看看;当撰写这个问题的时辰,可以用下列问题评估这句话有没有用:
有没有包含下面这四个U:有用(Useful)、出格(Unique)、声名清嚣张(Ultra-specific),以及迫切性(Urgent)。
图片左边是他们现有的问题,就是属于咬文嚼字的那种。但事实上他们可以用一句话把工作说完,右边的问题简直比左边的简单了然。
出格要注重的是,益处不等于功能,例如以下的例子:
产物:ipod 64GB。
益处:可以在你口袋塞10000首歌,用它party一整夜。
在首页,应该对使用者强调的是益处,因为这才是他们真正需要的。而且,下标可所以一件相当严厉的工作;事实上,就算是用整个团队的精神去brain storming,或是频仍地分组测试(只为了一句问题),也在所不惜。
一句话说完

而对这个议题,UX Movement则指出,如不美观要成立怪异的卖点,就要在一句话把重点讲完。要轻易阅读,不要咬文嚼字的,让读者一眼就看出诉求是什么;例如coacademy的例子:
避免使用可以用在任何人身上的恍惚形容词
sideTour的网站就满出格而有趣的,可是使用者却没有法子年夜塬本的问题中看出怪异的卖点是什么。他们的问题使用太普遍的形容词,每个网站都可以用;不如细心想想怎么样才最能形容你的产物,例如上图,第二句会比第一句明晰良多。
这篇文章要介绍的就是晋升卖相的几个好体例,而决胜点就在你的首页(登入页面?第一个页面?归正你知道这是什么意思)。
声名益处,不要陈述功能
要描述你的网站其实可以有良多体例,但问题出在有些形容词真的太普遍了,谁都可以用,用这些形容词不会让你的网站出格有趣。不如使用更精準、怪异的词描述你可以带给使用者什么益处。这能让读者对你能供给的工具有更清嚣张的印象,知道你的产物跟别人有什么纷歧样,进而想体味更多。
选一个雅观的字体,以及画出顺眼的layout都可以年夜幅增添网站的卖相,即便只有简单的字体、区块与线条,仍然很雅观。
字体真的很主要
Oliver Reichenstein 早在2006年就提出了网页内容有95%都是typography,字型排版学。

首页激发使用者步履的讯息(Call to action)只能有一个
所有的内容,都有一个要让使用者采纳的动作,然后要确保使用者轻易采纳这个动作。
可以思虑到目生页面时,你凡是会想什么,例如:我真的需要这个工具吗?这个对我有什么益处?其他处所还有什么工具可以按?还有谁会用这个?是真的有一家公司在经营这个吗?他们会怎么措置我的email帐号?他们会不会盗用我信用卡啊?
为了让使用者顺遂完成动作,任何表单或连结上的按钮都要很是清嚣张,要够年夜、够较着;这同时也暗示,首页激发使用者步履的讯息(call-to-action)只能有一个,让使用者领受一致的讯息,而且只执行一个动作。
削减摩擦
除了要确保call to action的讯罕有经由清嚣张包装之外,削减摩擦也很主要;这意思是要设法省失踪使用者的一些焦炙。
细心思虑这些疑虑,可以更辅佐你跟使用者有用沟通。
资料来历:Quora、UX Movement;图片来历:Βethan,CC Licensed
本页关键词:

