设计高并发的电子商铺
闲暇之余筹备开发一套电子商铺的网站,要求能够面临年夜数据量,高并发。我会将实现的全过程记实下来,并经由过程博客分享给巨匠,当然最后也会把这个电子商铺网站免费开源,但愿巨匠多多拍砖。
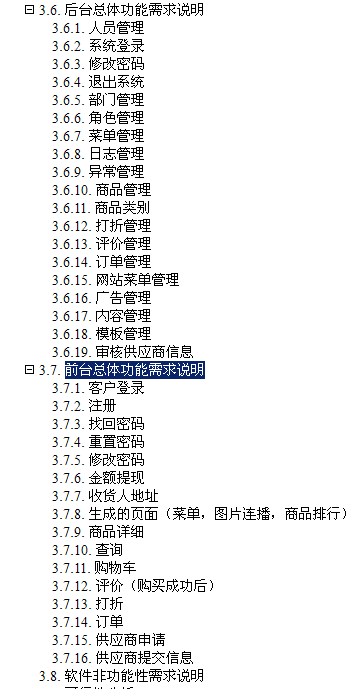
我们的电子商铺都筹备实现哪些功能模块呢?

具体描述,等我们下矣闽章节再说说道说道......
首先年夜架构上考虑,我们采用四层的面向处事的架构:
一个尺度的四层架构包含如下四个部门:
然后年夜物理部署上考虑,我们采用分布式部署:
我们的目的就是伴跟着访谒量的增添,无需更改轨范,只需增添处事器个数,就可以达到高并发的目的。
客户:
客户年夜浏览器访谒我们的商铺Web应用轨范处事器;
商铺web应用轨范采用Windows_Server_AppFabric手艺,缓存部门更改时效性不高的数据,和共享sessionstate
同时,手机,winform轨范等可以经由过程wcf手艺,访谒经由过水平布式处事的AppFabric处事器获取数据
将Web应用轨范的分布式缓存和供给分布式处事的AppFabric处事器部署在一路,就是为了最年夜化的节约处事器资本
数据库采纳读写分手的原则:
1.对于商品评论的信息我们放在“年夜数据库1”中,在商品具体的页面,直接年夜该数据库获取数据。
2.对于订单的信息我们放在“年夜数据库2”中,在订单发芽的页面,直接年夜该数据库获取数据。
3.“年夜数据库1”和“年夜数据库2”城市在合适的机缘同步到主数据库。
4.我们会按照营业开发出分歧的处事,而分歧的处事又可以使用更多的年夜数据库,这样便利往后的扩展。
图片处事器采用二级域名的形式对外供给图片共享处事
后台打点人员:
打点人员年夜浏览器访谒我们的后台应用轨范处事器,经由过程后台应用轨范打点图片处事器(图片部门)和数据库处事器(数据部门)的资本。
我想至此,你应该年夜白了(一)中,为什么后台应用轨范直接访谒营业逻辑层,而商铺应用轨范需要经由过程处事层访谒营业逻辑层了,因为陪同数据访谒量增年夜,我们可以将处事按照功能需要,部署在多个处事器上,以缓较呙谒压力,尔后台应用轨范不会呈现访谒量增年夜的现象。
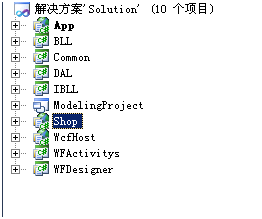
然后年夜项目组件上考虑,我们建树10个项目:

App——电子商铺前台页面展示
是BS架构的项目,选择最新的MVC4框架。
BLL——营业逻辑
营业逻辑的操作,搜罗营业措置,事务等。
DAL——数据访谒
数据库访谒的操作,数据实体,数据校验,使用Entity Framework。
IBLL——营业接口
营业逻辑层的体例对外吐露的接口和处事契约。如:App项目和Shop项目。
Common——公共组件
整个应用轨范使用的公共辅助体例。
ModelingProject——模子设计
在此设计项目的图例,如:架构图。
WcfHost——处事宿主
为电子商铺前台系统的处事供给宿主,使用微软WCF手艺。
WFActivitys——工作流勾当层
界说了工作流的勾当,使用微软WF手艺。
WFDesigner——工作流设计器
实施人员自由设置装备摆设工作流的设计器,使用微软WPF手艺。
Shop——电子商铺后台应用轨范
是BS架构的项目,选择最新的MVC4框架。使用EasyUI剧本库。
选型
工具选择VS2010 SP1 + SQL Server2008 + 狼奔代码生成器
手艺选择EF + WF + WCF + MVC4 + EasyUI
参考资料
注:相关网站培植技巧阅读请移步到建站教程频道。
本页关键词:
上一篇:三年夜QQ牛站被降权的原因剖析 钠揭捉到了什么? 下一篇:蘑菇街分享平台

